Shopify is a popular ecommerce platform that gives you all the tools to start, run, and grow your business effectively. It offers online retailers a variety of services around digital payments, marketing, product shipping, customer engagement and retention, and more.
This guide will help you set up Shopify as a source in RudderStack.
Configuring the Shopify source in RudderStack
Follow these steps to set up your Shopify source in the RudderStack dashboard:
- Go to your RudderStack dashboard and click Add Source. From the list of Event Streams sources, select Shopify.
- Assign a name to your source and click Continue.
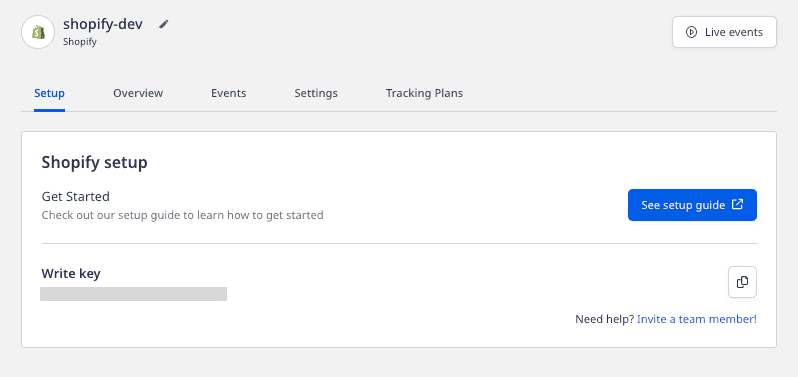
- Your Shopify source is now configured. Note the source Write key. This will be required later while configuring the RudderStack app on your Shopify store.

- Finally, connect the source to your desired destinations.
Configuring the RudderStack app in your Shopify store
To complete the configuration, you need to add and configure the RudderStack app in your Shopify store. Follow these steps:
- Go to your Shopify store's admin dashboard.
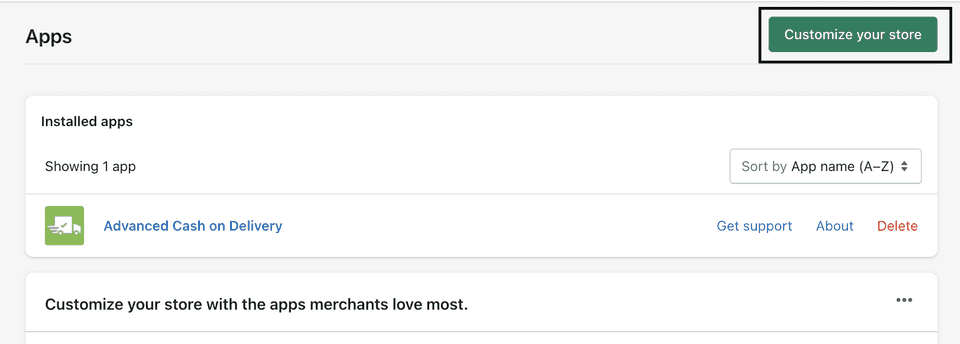
- In the left sidebar, go to Apps > Customize your store, as shown:

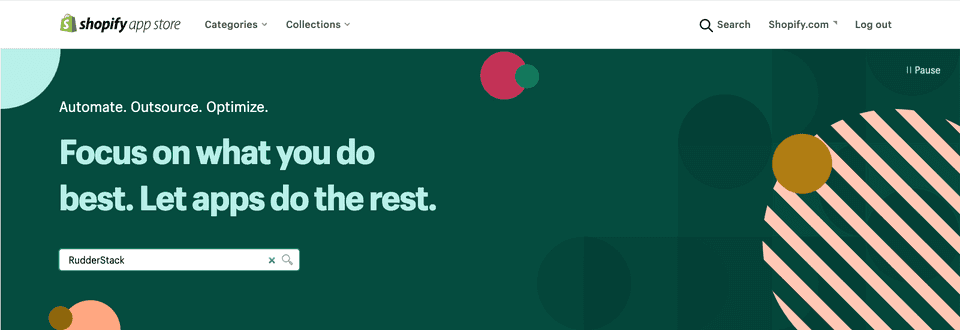
- Then, search for RudderStack.

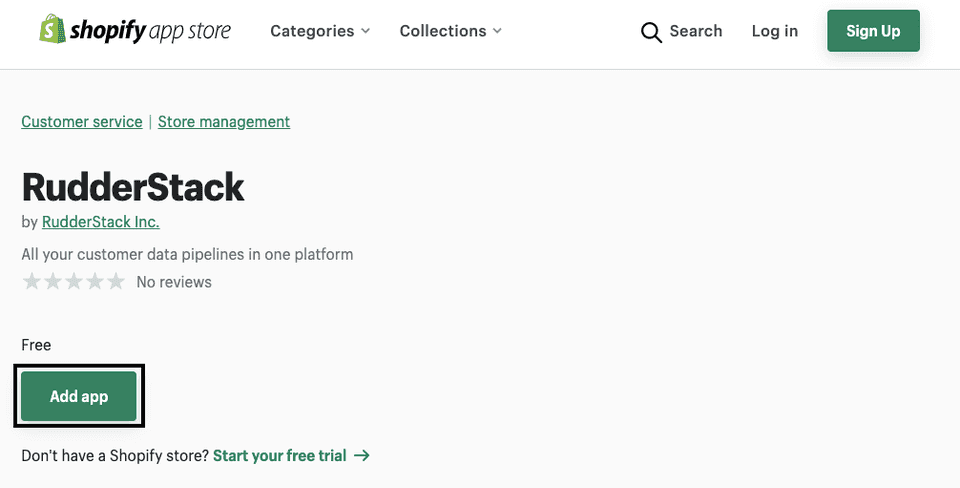
- In the search results, select the RudderStack app and click Add app.

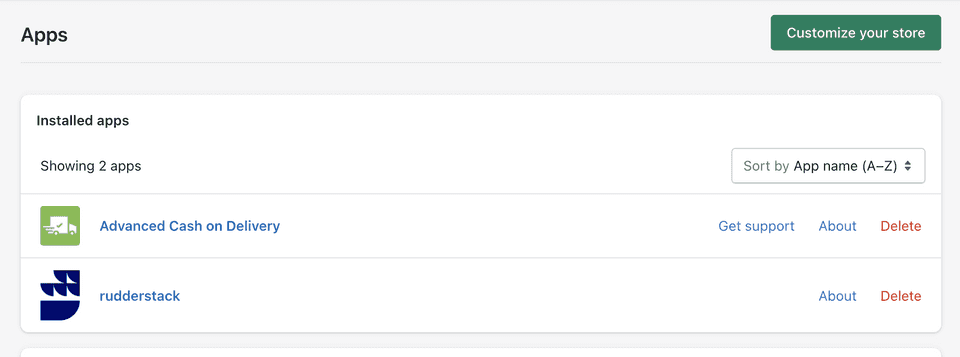
- After installation, you should be able to see the app in the Installed apps section, as shown:

- Select the installed RudderStack app.
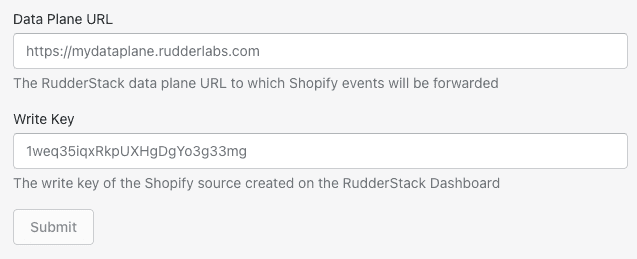
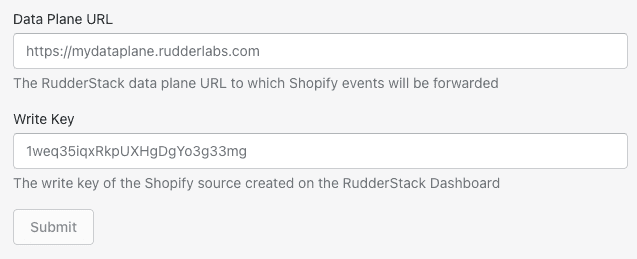
- Enter the Source Write Key that you copied above and the RudderStack Data Plane URL, as shown:

- Finally, click Submit.
Event transformation
The Shopify source supports both the server and client-side tracking. RudderStack enables simultaneous tracking of user events using these.
Tracking server-side events
The following table details the supported Shopify events and their corresponding topic mapping for identify calls:
| Identify event name | Description | Subscribed Shopify topic |
|---|---|---|
customers_create | Customer was created. | customers/create |
customers_update | Customer was updated. | customers/update |
customers_disabled | Customer was disabled. | customers/disable |
customers_enable | Customer was enabled. | customers/enable |
The following table details the supported Shopify events and their corresponding topic mapping for track calls:
| Track event name | Description | Subscribed Shopify topic |
|---|---|---|
checkout_delete | Checkout was deleted. | checkouts/delete |
checkout_update | Checkout was updated. | checkouts/update |
carts_create | Cart was created. | cart/create |
carts_update | Cart was updated. | cart/update |
fulfillments_create | Fulfillment was created. | fulfillments/create |
fulfillments_update | Fulfillment was updated. | fulfillments/update |
orders_create | Order was created. | orders/create |
orders_delete | Order was deleted. | orders/delete |
orders_cancelled | Order was cancelled. | orders/cancelled |
orders_fulfilled | Order was fulfilled. | orders/fulfilled |
orders_paid | Order was paid. | orders/paid |
orders_partially_fullfilled | Order was partly fulfilled. | orders/partially_fulfilled |
RudderStack also supports the following ecommerce events:
| Ecommerce event name | Description | Subscribed Shopify topic |
|---|---|---|
Checkout Started | A new checkout was created. | checkouts/create |
Order Updated | Order was updated. | orders/updated |
track, identify, and the ecommerce events mentioned above will be discarded.traits object in the RudderStack payload. The product-specific information present in the above resources in line_items is mapped to the products array in the payload. Refer to the Event Specification and Common Fields guides to understand more about the RudderStack payload nomenclature.Required scopes
The RudderStack app requires the following scopes for tracking user events in the Shopify store:
read_checkouts, read_orders, read_customers, read_fulfillments, write_script_tagsThe below is an example of server-side event transformed by RudderStack:
{ "anonymousId": "bb35ad42-d59b-405c-b311-2daf98671c9c", "type": "identify", "context": { "integration": { "name": "SHOPIFY" }, "ip": "[::1]", "library": { "name": "unknown", "version": "unknown" } }, "integrations": { "SHOPIFY": true }, "messageId": "7cbc1a8c-597d-42f7-8a1e-a659700da011", "originalTimestamp": "2022-01-03T12:34:08.876+05:30", "receivedAt": "2022-01-03T12:34:04.763+05:30", "request_ip": "[::1]", "rudderId": "f31e31dd-00c2-4f77-96b5-0dd46839bc9c", "sentAt": "2022-01-03T12:34:08.876+05:30", "timestamp": "2021-12-29T09:45:20.000Z", "traits": { "acceptsMarketing": false, "acceptsMarketingUpdatedAt": "2021-12-29T15:15:20+05:30", "address": { "address1": "6649 N", "address2": "Blue Gum Street", "city": "New Orleans", "company": "Example Organization", "country": "USA", "country_code": "US", "country_name": "USA", "customer_id": 5747017285820, "default": true, "first_name": "Alex", "id": 6947581821116, "last_name": "Keener", "name": "Alex Keener", "phone": "8005550100", "province": "Louisiana", "province_code": "LA", "zip": "00000" }, "addressList": [{ "address1": "6649 N", "address2": "Blue Gum Street", "city": "New Orleans", "company": "Example Organization", "country": "USA", "country_code": "US", "country_name": "USA", "customer_id": 5747017285820, "default": true, "first_name": "Alex", "id": 6947581821116, "last_name": "Keener", "name": "Alex Keener", "phone": "8005550100", "province": "Louisiana", "province_code": "LA", "zip": "00000" }], "adminGraphqlApiId": "gid://shopify/Customer/5747017285820", "currency": "USD", "email": "alex@example.com", "firstName": "Alex", "lastName": "Keener", "note": "", "orderCount": 0, "phone": "8005550100", "smsMarketingConsent": { "consent_collected_from": "SHOPIFY", "consent_updated_at": null, "opt_in_level": "single_opt_in", "state": "not_subscribed" }, "state": "disabled", "tags": "", "taxExempt": false, "taxExemptions": [], "totalSpent": "0.00", "verifiedEmail": true }, "userId": "5747017285820"}Tracking client-side events
- RudderStack supports the
pageevent for every page visited on the Shopify store. - It also supports the
Registration Viewedas a generictrackevent whenever the user views their account or registration page. - The following ecommerce events are also supported on client-side:
| Event name | Description |
|---|---|
Cart Viewed | User viewed the cart page. |
Checkout Started | User clicked on the buy button. |
Product Added | User added the product to the cart. |
Product Clicked | User clicked on a product. |
Product List Viewed | User viewed the product collections page. |
Product Viewed | User viewed a product page. |
The below is an example of client-side event transformed by RudderStack:
{ "channel": "web", "context": { "app": { "build": "1.0.0", "name": "RudderLabs JavaScript SDK", "namespace": "com.rudderlabs.javascript", "version": "2.2.4" }, "traits": {}, "library": { "name": "RudderLabs JavaScript SDK", "version": "2.2.4" }, "userAgent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.4758.80 Safari/537.36", "os": { "name": "", "version": "" }, "locale": "en-GB", "screen": { "density": 2, "width": 1440, "height": 900, "innerWidth": 1440, "innerHeight": 185 }, "campaign": {}, "page": { "path": "/", "referrer": "$direct", "referring_domain": "", "search": "", "title": "rudderstack-store-final", "url": "https://rudderstack-store-final.myshopify.com/", "tab_url": "https://rudderstack-store-final.myshopify.com/", "initial_referrer": "$direct", "initial_referring_domain": "" } }, "type": "page", "messageId": "0cd68548-8e0a-42d0-9745-c2a0b38092f2", "originalTimestamp": "2022-02-22T05:08:51.357Z", "anonymousId": "f4a8e9c1-b757-4565-a12c-0dd80619316d", "userId": "", "properties": { "path": "/", "referrer": "", "search": "", "title": "rudderstack-store-final", "url": "https://rudderstack-store-final.myshopify.com/", "category": "t", "referring_domain": "", "tab_url": "https://rudderstack-store-final.myshopify.com/", "initial_referrer": "$direct", "initial_referring_domain": "" }, "integrations": { "All": true }, "category": "t", "sentAt": "2022-02-22T05:08:51.357Z"}Best practices
Provide login functionality
Shopify provides the store owners the capability to either make user login compulsory or allow guest checkout in their stores. However, it is a best practice to prompt users to log in onto your platform. That way, RudderStack can fetch the user details and provide you with meaningful event data corresponding to the user's journey on your platform.
Support for client-side calls
It is highly recommended not to make any drastic changes to your store structure to preserve data integrity. If you do so, RudderStack may track incorrect calls or miss them entirely, owing to the disparity between URL and triggered event.
Note the following additional details for ecommerce events tracked by RudderStack:
- Cart Viewed: It is recommended to keep the URL in
[store-url]/cartformat. - Checkout Started: This event can be triggered in any of the following ways:
- When Checkout button is clicked on the
[store-url]/cartpage. - When Buy it Now button is clicked on the product description page.
- Using the pop-ups when adding a product.
- When Checkout button is clicked on the
- Product Added: This event is triggered when the Add to Cart button is clicked on a product description page with
[store-url]/products/product_nameformat. - Product Clicked: This event is triggered when you click a product entry on any page in the store.
- Product List Viewed: This event is triggered when the store’s catalog or collections page is viewed and all the products are listed in
[store-url]/collections/allformat. - Product Viewed: This event is triggered when a product’s description page in
[store-url]/products/product_nameformat is opened. It is an indicative of the product listing page being viewed.
FAQ
I'm getting a Registration Failed/Updated Failed error when I enter the data plane URL and the write key. What should I do?
When configuring the RudderStack app in your Shopify store, you need to enter your RudderStack data plane URL and the source write key obtained while setting up the Shopify source in RudderStack.

If you get a Registrated Failed or Update Failed error after entering the credentials, uninstall and reinstall the RudderStack app in your Shopify store and try again.
Where can I find the RudderStack data plane URL?
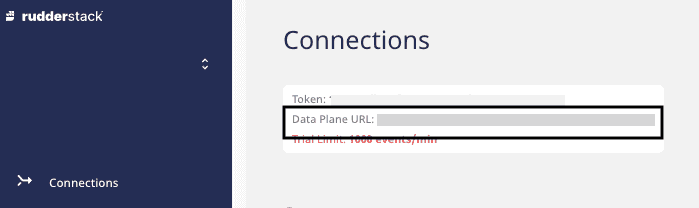
You can find the data plane URL in the home page of your RudderStack dashboard, as shown:

My app is behaving unexpectedly and no event is flowing. What should I do?
You can try deleting and reinstalling the app. If that does not work, you can contact us.
How to track events from multiple stores?
You need to have the app installed and configured properly in each of the stores.
What is the difference between browser_ip and requestIP?
The requestIP is the IP address of the Shopify backend server which pushes data to RudderStack, while browser_ip is the user's IP address.
Is it possible to collect additional/custom fields from Shopify?
Yes, it is possible to collect additional/custom fields from Shopify by using identify and track calls.
Note that the rudderanalytics object of JS SDK (for example, rudderanalytics.track() or rudderanalytics.identify()) is already loaded on the window object of the store where the app is installed. Hence, the rudderanalytics object should not be loaded separately to collect additional/custom fields from Shopify.
How does RudderStack set the anonymousId? Does RudderStack persist it for future calls?
RudderStack fetches Shopify's customerId and uses it as anonymousId to allow identity stitching in the downstream destinations.
No, RudderStack does not persist the anonymousId - it keeps on changing as the Shopify servers push data to RudderStack over the server-to-server APIs.
How can I differentiate between the data collected from Shopify Cloud (Webhooks) and Shopify Device (web device mode)?
You can differentiate between the data collected in cloud and device mode by looking at the signature in payload:
- In the cloud mode, RudderStack subscribes to the Shopify webhooks to consume data from Shopify. The data collected from Shopify cloud has the following signature in the payload:
context ": {...."library": { "name": "RudderStack Shopify Cloud", "version": "1.0.0" }}- In device mode, RudderStack loads its JavaScript SDK on every Shopify store page for web tracking. The data collected from the Shopify device mode has the following signature in the payload:
"context": { .... "library": { "name": "RudderLabs JavaScript SDK", "version": "2.4.2" }}Contact us
For more information on the topics covered on this page, email us or start a conversation in our Slack community.